
The accordion and tabnavigator attributes of the cfformgroup tag let you construct complex forms that would otherwise require multiple HTML pages. With accordions and tab navigator containers, users can switch among multiple entry areas without submitting intermediate forms. All data that they enter is available until they submit the form, and all form elements load at one time.
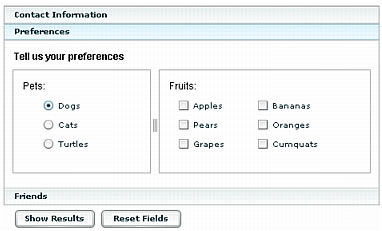
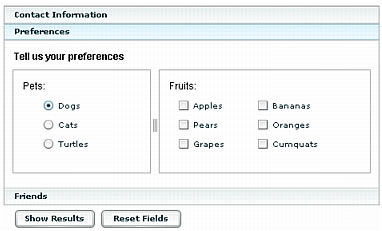
An accordion container puts each logical form page on an accordion pleat. Each pleat has a label bar; when the user clicks a bar, the current page collapses and the selected page expands to fill the available form space. The following figure shows a three-pleat accordion, open to the middle pleat, Preferences:

A tab navigator container puts each logical form page on a tabbed frame. When the user clicks a tab, the selected page replaces the previous page. The figure in About Flash forms shows a tab navigator container.
The following example generates a two-tab tab navigator container that gets contact information and preferences. You can change it to an accordion container by changing the type attribute of the first cfformgroup tag from accordion to tabnavigator. To prevent the accordion from having scroll bars, you must also increase the cfform tag height attribute to 310 and the tabnavigator tag height attribute to 260.
<cfif IsDefined("Form.fieldnames")>
<cfdump var="#form#" label="form scope">
<br><br>
</cfif>
<br>
<cfform name="myform" height="285" width="480" format="Flash" skin="HaloBlue">
<cfformgroup type="tabnavigator" height="240" style="marginTop: 0">
<cfformgroup type="page" label="Contact Information">
<!--- Align the first and last name fields horizontally. --->
<cfformgroup type="horizontal" label="Your Name">
<cfinput type="text" required="Yes" name="firstName" label="First"
value="" width="100"/>
<cfinput type="text" required="Yes" name="lastName" label="Last"
value="" width="100"/>
</cfformgroup>
<cfformitem type="hrule" />
<cfformitem type="HTML"><textformat indent="95"><font size="-2">
Flash fills this field in automatically.
You can replace the text.
</font></textformat>
</cfformitem>
<!--- The bind attribute gets the field contents from the firstName
and lastName fields as they get filled in. --->
<cfinput type="text" name="email" label="email"
bind="{firstName.text}.{lastName.text}@mm.com">
<cfformitem type="spacer" height="3" />
<cfformitem type="hrule" />
<cfformitem type="spacer" height="3" />
<cfinput type="text" name="phone" validate="telephone" required="no"
label="Phone Number">
<cfinput type="datefield" name="mydate1" label="Requested date">
</cfformgroup>
<cfformgroup type="page" label="Preferences" style="marginTop: 0">
<cfformitem type="html" height="20">
<b>Tell us your preferences</b>
</cfformitem>
<!--- Put the pet selectors to the left of the fruit selectors. --->
<cfformgroup type="hdividedbox" >
<!--- Group the pet selector box contents, aligned vertically. --->
<cfformgroup type="VBox" height="130">
<cfformitem type="text" height="20">
Pets:
</cfformitem>
<cfformgroup type="vertical" height="80">
<cfinput type="Radio" name="pets" label="Dogs" value="Dogs"
checked>
<cfinput type="Radio" name="pets" label="Cats" value="Cats">
</cfformgroup>
</cfformgroup>
<!--- Group the fruit selector box contents, aligned vertically. --->
<cfformgroup type="VBox" height="130">
<cfformitem type="text" height="20">
Fruits:
</cfformitem>
<cfformgroup type="tile" height="80" width="190" label="Tile box">
<--- Flash requires unique names for all controls. --->
<cfinput type = "Checkbox" name="chk1" Label="Apples"
value="Apples">
<cfinput type="Checkbox" name="chk2" Label="Bananas"
value="Bananas">
<cfinput type="Checkbox" name="chk3" Label="Pears"
value="Pears">
<cfinput type="Checkbox" name="chk4" Label="Oranges"
value="Oranges">
<cfinput type="Checkbox" name="chk5" Label="Grapes"
value="Grapes">
<cfinput type="Checkbox" name="chk6" Label="Kumquats"
value="Cumquats">
</cfformgroup>
</cfformgroup>
</cfformgroup>
</cfformgroup>
</cfformgroup>
<cfformgroup type="horizontal">
<cfinput type = "submit" name="submit" width="100" value = "Show Results">
<cfinput type = "reset" name="reset" width="100" value = "Reset Fields">
</cfformgroup>
</cfform>