Within the form, you describe the form controls needed to gather and submit user input. There are a variety of form controls types available. You select form control input types based on the type input you want to user to provide.
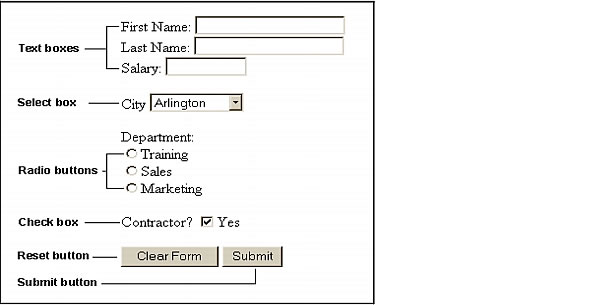
The following figure shows an example form containing different form controls:

The following table shows the format of form control tags:
| Control | Code |
|---|---|
Text control |
<input type="Text" name="ControlName" size="Value" maxlength="Value"> |
Radio buttons |
<input type="Radio" name="ControlName" value="Value1">DisplayName1 <input type="Radio" name="ControlName" value="Value2">DisplayName2 <input type="Radio" name="ControlName" value="Value3">DisplayName3 |
List box |
<select name="ControlName"> <option value="Value1">DisplayName1 <option value="Value2">DisplayName2 <option value="Value3">DisplayName3 </select> |
Check box |
<input type="Checkbox" name="ControlName" value="Yes|No">Yes |
Reset button |
<input type="Reset" name="ControlName" value="DisplayName"> |
Submit button |
<input type="Submit" name="ControlName" value="DisplayName"> |
Use the following procedure to create the form in the previous figure.
<html>
<head>
<title>Input form</title>
</head>
<body>
<!--- define the action page in the form tag. The form variables will
pass to this page when the form is submitted --->
<form action="actionpage.cfm" method="post">
<!-- text box -->
<p>
First Name: <input type="Text" name="FirstName" size="20" maxlength="35"><br>
Last Name: <input type="Text" name="LastName" size="20" maxlength="35"><br>
Salary: <input type="Text" name="Salary" size="10" maxlength="10">
</p>
<!-- list box -->
<p>
City
<select name="City">
<option value="Arlington">Arlington
<option value="Boston">Boston
<option value="Cambridge">Cambridge
<option value="Minneapolis">Minneapolis
<option value="Seattle">Seattle
</select>
</p>
<!-- radio buttons -->
<p>
Department:<br>
<input type="radio" name="Department" value="Training">Training<br>
<input type="radio" name="Department" value="Sales">Sales<br>
<input type="radio" name="Department"
value="Marketing">Marketing<br>
</p>
<!-- check box -->
<p>
Contractor? <input type="checkbox" name="Contractor"
value="Yes" checked>Yes
</p>
<!-- reset button -->
<input type="Reset" name="ResetForm" value="Clear Form">
<!-- submit button -->
<input type="Submit" name="SubmitForm" value="Submit">
</form>
</body>
</html>
The form appears in the browser.
Do not click the Submit button yet. Remember that you need an action page in order to submit values; you create one later in this chapter in Creating action pages.
The following table describes the highlighted code and its function:
| Code | Description |
|---|---|
<form action="actionpage.cfm" method="post"> |
Gathers the information from this form using the Post method, and do something with it on the page actionpage.cfm. |
<input type="Text" name="FirstName" size="20" maxlength="35"> |
Creates a text box called FirstName where users can enter their first name. Makes it 20 characters wide, but allows input of up to 35 characters. |
<input type="Text" name="LastName" size="20" maxlength="35"> |
Creates a text box called LastName where users can enter their first name. Makes it 20 characters wide, but allows input of up to 35 characters. |
<input type="Text" name="Salary" size="10" maxlength="10"> |
Creates a text box called Salary where users can enter a salary to look for. Makes it 10 characters wide, and allows input of up to 10 characters. |
<select name="City">
<option value="Arlington">
Arlington
<option value="Boston">Boston
<option value="Cambridge">
Cambridge
<option value="Minneapolis">
Minneapolis
<option value="Seattle">Seattle
</select>
|
Creates a drop-down list box named City and populate it with the values "Arlington," "Boston," "Cambridge," "Minneapolis," and "Seattle." |
<input type="checkbox" name= "Contractor" value="Yes" checked>Yes |
Creates a check box that allows users to specify whether they want to list employees who are contractors. Box selected by default. |
<input type="Reset" name="ResetForm" value="Clear Form"> |
Creates a reset button to allow users to clear the form. Puts the text Clear Form on the button. |
<input type="Submit" name="SubmitForm" value="Submit"> |
Creates a submit button to send the values that users enter to the action page for processing. Puts the text Submit on the button. |