
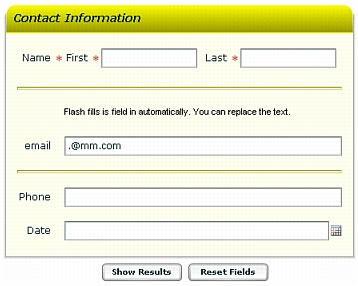
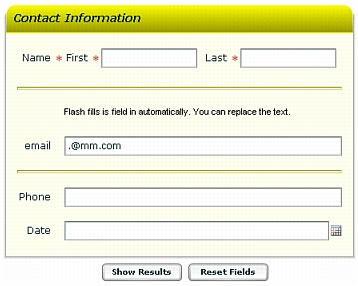
The following form uses a skin and styles to control its appearance:

The code for the form is as follows. Comments in the code explain how formatting controls and styles determine the appearance.
<!--- Specify the form height and width, use the HaloBlue skin.
Note: Flash ignores a backgroundColor style set in cfform. --->
<cfform name="myform" height="390" width="440" format="Flash" skin="HaloBlue">
<!--- The input area is a panel. Styles to specify panel characteristics.
Child controls inherit the background color and font settings. --->
<cfformgroup type="Panel" label="Contact Information"
style="marginTop:20; marginBottom:20; fontSize:14; fontStyle:italic;
headerColors:##FFFF00, ##999900; backgroundColor:##FFFFEE;
headerHeight:35; cornerRadius:12">
<!--- This vbox sets the font size and style, and spacing between and
around its child controls. --->
<cfformgroup type="vbox" style="fontSize:12; fontStyle:normal;
verticalGap:18; marginLeft:10; marginRight:10">
<!--- Use a horizontal group to align the first and last name fields
and set a common label. --->
<cfformgroup type="horizontal" label="Name" >
<!--- Use text styles to highlight the entered names. --->
<cfinput type="text" required="Yes" name="firstName" label="First"
value="" width="120" style="color:##006090; fontSize:12;
fontWeight:bold" />
<cfinput type="text" required="Yes" name="lastName" label="Last"
value="" width="120" style="color:##006090; fontSize:12;
fontWeight:bold"/>
</cfformgroup>
<!--- Horizontal rules surround the e-mail address.
Styles specify the rule characteristics. --->
<cfformitem type="hrule" style="color:##999900; shadowColor:##DDDD66;
strokeWidth:4"/>
<cfformitem type="HTML" Style="marginTop:0; marginBottom:0">
<textformat indent="57"> <font size="-1">Flash fills this field in
automatically. You can replace the text.</font></textformat>
</cfformitem>
<cfinput type="text" name="email" label="email"
bind="{firstName.text}.{lastName.text}@mm.com">
<cfformitem type="hrule" style="color:##999900; shadowColor:##DDDD66;
strokeWidth:4"/>
<cfinput type="text" name="phone" validate="telephone" label="Phone">
<!--- Styles control the colors of the current, selected, and
rolled-over dates. --->
<cfinput type="datefield" name="mydate1" label="Date"
style="rollOverColor:##DDDDFF; selectionColor:##0000FF;
todayColor:##AAAAFF">
</cfformgroup> <!--- vbox --->
</cfformgroup> <!--- panel --->
<!--- A style centers the buttons at the bottom of the form. --->
<cfformgroup type="horizontal"style="horizontalAlign:center">
<cfinput type = "submit" name="submit" width="100" value = "Show Results">
<cfinput type = "reset" name="reset" width="100" value = "Reset Fields">
</cfformgroup>
</cfform>