
Because Flash forms do not support inline HTML, you use the cfformitem tag to add text blocks and horizontal and vertical rules to your form. (Flash form controls, such as cfinput, use the label or value attribute to specify text labels.) You can also use the cfformitem tag to add spacers between visual form elements.
The cfformitem type="hrule" and cfformitem type="vrule" tags put horizontal and vertical rules in the form. You can specify the rule thickness, color, and shadow characteristics by using style specifications. For more information on specifying rule styles, see Styles for cfformitem with hrule or vrule type attributes in ColdFusion MX Flash Form Style Reference in CFML Reference.
The cfformitem type="spacer" tag puts a blank space of the specified height and width on the form. This tag type does not use styles; it can be useful in improving the form appearance by helping you control the form layout.
The cfformitem type="text" tag lets you insert plain text in the form You can use the style attribute to apply a consistent format to the text.
The cfformitem type="html" tag lets you insert formatted text and images in the form. You can include basic HTML-style formatting tags in the body of this tag to add images and to format and style the text.
You can use the following formatting tags and attributes in the body of a cfformitem type="html" tag:
| Tag | Valid attributes |
|---|---|
|
|
|
|
|
None. |
|
|
None. |
|
|
|
|
|
None. |
|
|
See the attribute table for the Note: You must close this tag with /> or an </img> tag. |
|
|
None. |
|
|
|
|
|
See the attribute table for the |
|
|
None. |
The img tag supports the following attributes:
| Attribute | Description |
|---|---|
|
|
(Required) URL or pathname to a JPEG or SWF file. Images are not displayed until they have downloaded completely. Flash Player does not support progressive JPEG files. |
|
|
Width of the image, in pixels. |
|
|
Height of the image in pixels. |
|
|
Horizontal alignment of the embedded image within the text field. Valid values are |
|
|
Number of pixels of horizontal space that surround the image where no text appears. The default value is |
|
|
Number of pixels of vertical space that surround the image where no text appears. The default value is |
Note: Because of the Flash dynamic sizing rules, to ensure that the image displays properly, you might have to specify the formitem tag height attribute and the width and height attributes for the form or the containing cfformgroup tag. Also, the image always displays on a new line, not inline with text, and text that follows the image in your code occupies any available space to the right of the image.
The textformat tag is specific to Flash, and has the following attributes:
| Attribute | Description |
|---|---|
|
|
Block indentation, in points. |
|
|
Indentation from the left margin to the first character in the paragraph. |
|
|
Amount of leading (vertical space) between lines. |
|
|
Left margin of the paragraph, in points. |
|
|
Right margin of the paragraph, in points. |
|
|
Custom tab stops as an array of nonnegative integers. To specify tabs in text, use the \t escape character. |
For detailed descriptions of these tags, see the Flash documentation.
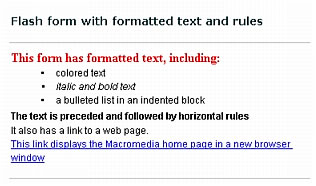
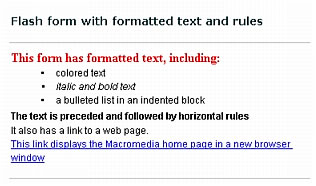
The following code creates a simple Flash form that consists of a formatted text area surrounded by horizontal rules:
<cfform name="myform" height="220" width="400" format="Flash" >
<!--- Use text formitem tag with style specifications for the heading. --->
<cfformitem type="text" style="fontWeight:bold; fontSize:14;">
Flash form with formatted text and rules
</cfformitem>
<!--- The spacer adds space between the text and the rule --->
<cfformitem type="spacer" height="2" />
<cfformitem type="hrule" />
<cfformitem type="html">
<b><font color="#FF0000" size="+4" face="serif">
This form has formatted text, including:</font></b><br>
<textformat blockindent="20" leading="2">
<li>colored text</li>
<li><i>italic and bold text</i></li>
<li>a bulleted list in an indented block</li>
</textformat>
<p><b>The text is preceded and followed by horizontal rules</b></p>
It also has a link to a web page.</b><br>
<a href="http://www.macromedia.com/" target="_blank">
<font color="#0000FF"><u>
This link displays the Macromedia home page in a new browser window
</u></font></a>
</cfformitem>
<cfformitem type="spacer" height="2" />
<cfformitem type="hrule" />
</cfform>
This form appears as follows: