
Tree controls built with the cftree tag can be very complex. Knowing how to specify the relationship between multiple cftreeitem entries helps you handle the most complex cftree constructs.
The following example consists of a single root and a number of individual items:
<cfquery name="deptquery" datasource="cfdocexamples">
SELECT Dept_ID, FirstName + ' ' + LastName
AS FullName
FROM Employee
ORDER BY Dept_ID
</cfquery> <cfform name="form1" action="submit.cfm"> <cftree name="tree1"> <cftreeitem value="FullName" query="deptquery" queryasroot="Department"> img="folder,document"> </cftree> <br> <cfinput type="submit" value="Submit"> </cfform>
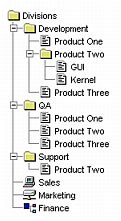
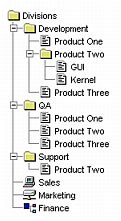
The following figure shows an example of a multilevel tree control:

When populating a cftree control, you create the multilevel structure of the tree by specifying a parent for each item in the tree. The parent attribute of the cftreeitem tag allows your cftree tag to show relationships between elements in the tree.
In this example, every cftreeitem tag, except the top level Divisions, specifies a parent. For example, the cftreeitem value="Development" tag specifies Divisions as its parent.
The following code populates the tree directly, not from a query:
<cfform name="form2" action="cfform_submit.cfm">
<cftree name="tree1" hscroll="No" vscroll="No"
border="No">
<cftreeitem value="Divisions">
<cftreeitem value="Development"
parent="Divisions" img="folder">
<cftreeitem value="Product One"
parent="Development" img="document">
<cftreeitem value="Product Two"
parent="Development">
<cftreeitem value="GUI"
parent="Product Two" img="document">
<cftreeitem value="Kernel"
parent="Product Two" img="document">
<cftreeitem value="Product Three"
parent="Development" img="document">
<cftreeitem value="QA"
parent="Divisions" img="folder">
<cftreeitem value="Product One"
parent="QA" img="document">
<cftreeitem value="Product Two"
parent="QA" img="document">
<cftreeitem value="Product Three"
parent="QA" img="document">
<cftreeitem value="Support"
parent="Divisions" img="fixed">
<cftreeitem value="Product Two"
parent="Support" img="document">
<cftreeitem value="Sales"
parent="Divisions" img="computer">
<cftreeitem value="Marketing"
parent="Divisions" img="remote">
<cftreeitem value="Finance"
parent="Divisions" img="element">
</cftree>
</cfform>