
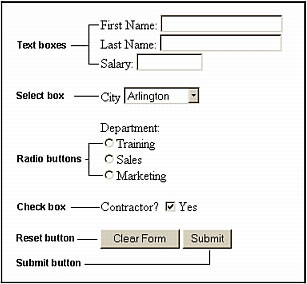
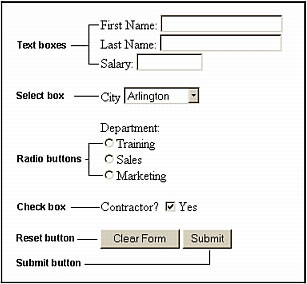
The following simple form shows how you can create a form that lets a user enter data. This form uses basic CFML form tags. It does not use any of the advanced features of ColdFusion MX, such as validation, Flash or XML format, or special input controls. You could convert it to a purely HTML form by removing the initial "cf" prefix from the tag names, and the form would work.

The following table shows the format of form control tags:
| Control | Code |
|---|---|
|
Text control |
<cfinput type="Text" name="ControlName" size="Value" maxlength="Value"> |
|
List (select) box |
<cfselect name="ControlName"> <option value="Value1">DisplayName1 <option value="Value2">DisplayName2 <option value="Value3">DisplayName3 </cfselect> |
|
Radio buttons |
<cfinput type="Radio" name="ControlName" value="Value1">DisplayName1 <cfinput type="Radio" name="ControlName" value="Value2">DisplayName2 <cfinput type="Radio" name="ControlName" value="Value3">DisplayName3 |
|
Check box |
<cfinput type="Checkbox" name="ControlName" value="Yes|No">Yes |
|
Reset button |
<cfinput type="Reset" name="ControlName" value="DisplayName"> |
|
Submit button |
<cfinput type="Submit" name="ControlName" value="DisplayName"> |
The following listing shows the form source in detail. To test the form and use it as input for later examples in this chapter, save this code as formpage.cfm.
<html>
<head>
<title>Input form</title>
</head>
<body>
<!--- Specify the action page in the form tag. The form variables will
pass to this page when the form is submitted. --->
<cfform action="actionpage.cfm" method="post">
<!--- Text box. --->
<p>
First Name: <cfinput type="Text" name="FirstName" size="20"
maxlength="35"><br>
Last Name: <cfinput type="Text" name="LastName" size="20" maxlength="35"><br>
Salary: <cfinput type="Text" name="Salary" size="10" maxlength="10">
</p>
<!--- List box. --->
<p>
City
<cfselect name="City">
<option value="Arlington">Arlington
<option value="Boston">Boston
<option value="Cambridge">Cambridge
<option value="Minneapolis">Minneapolis
<option value="Seattle">Seattle
</cfselect>
</p>
<!--- Radio buttons. --->
<p>
Department:<br>
<cfinput type="radio" name="Department" value="Training">Training<br>
<cfinput type="radio" name="Department" value="Sales">Sales<br>
<input type="radio" name="Department"
value="Marketing">Marketing<br>
</p>
<!--- Check box. --->
<p>
Contractor? <cfinput type="checkbox" name="Contractor"
value="Yes" checked>Yes
</p>
<!--- Reset button. --->
<cfinput type="Reset" name="ResetForm" value="Clear Form">
<!--- submit button --->
<cfinput type="Submit" name="SubmitForm" value="Submit">
</cfform>
</body>
</html>